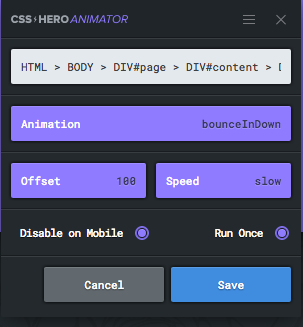
CSS Hero Animation dla WordPress – tak możesz dodać animacje do swojego bloga
Choć często korzystamy z gotowych motywów, to z taką samą częstotliwością staramy je zmodyfikować tak, by spełniały nasze wymagania. Sprostać tym potrzebom ma nowa wtyczka do WordPressa, która pozwala na wprowadzenie animowanych elementów.