Formularze do zbierania leadów – co zrobić, by były mobile-friendly?
Zbieranie leadów to jeden z najważniejszych celów działań marketingowych w Internecie. Można robić to z wykorzystaniem różnych narzędzi – jednym z nich jest formularz.

Zbieranie leadów to jeden z najważniejszych celów działań marketingowych w Internecie. Można robić to z wykorzystaniem różnych narzędzi – jednym z nich jest formularz.

Może się wydawać, że stworzenie takie formularza to proste zadanie. Niestety, te pozornie proste mechanizmy potrafią zaskoczyć. Zwłaszcza w wersjach na urządzenia mobilne. Czym więc kierować się, by zbudować idealny formularz w wersji mobile-friendly?
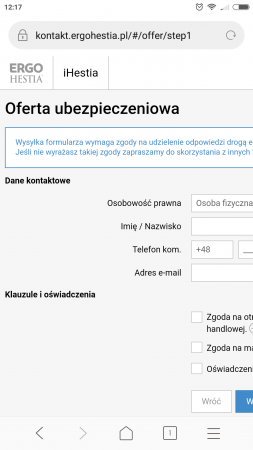
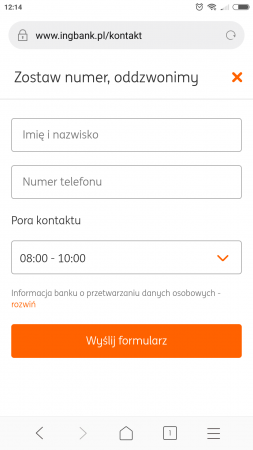
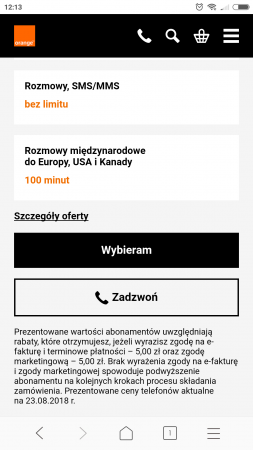
To całkiem uniwersalna rada, o której należy pamiętać nie tylko przy projektowaniu formularzy, ale produktów w ogóle. Tworząc skuteczny formularz do zbierania leadów postaraj się, by nic nie odwracało uwagi odbiorcy, zrezygnuj ze zbędnych kroków i proś tylko o najbardziej potrzebne dane. Szata graficzna powinna być czysta, a teksty krótkie i rozsądnie rozmieszczone. Ważna jest także nawigacja i wielkość pól, które wymagają dotknięcia palcem.



Gdy uznasz, że pierwsza wersja jest już gotowa, wstrzymaj się jeszcze z publikacją i przetestuj ją na kilku osobach. To pomoże zauważyć niedociągnięcia, które wcześniej Ci umknęły oraz zachować świeżą perspektywę. Pracując godzinami nad jednym elementem bardzo łatwo zapomnieć, że inni użytkownicy będą widzieć go po raz pierwszy. Jeśli dojdziesz do momentu, w którym nie będziesz musiał niczego tłumaczyć wypełniającym, Twój formularz jest gotowy.

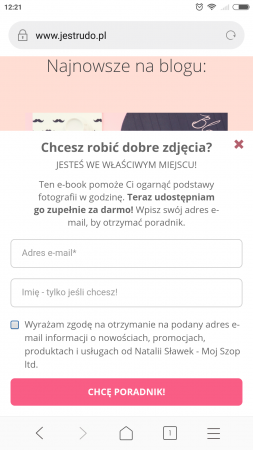
Czy jest coś bardziej denerwującego od nachalnych pop-upów? Tak – nachalne pop-upy w wersji mobile. O ile na komputerze można pozbyć się ich jednym kliknięciem, o tyle na smartfonie często jest to dużo bardziej skomplikowane. Zbyt małe przyciski, brak możliwości przybliżenia widoku, krzyżyk do zamykania okna schowany poza granicami strony to tylko niektóre z grzechów twórców stron internetowych. Dobrze więc przetestować formularz w wersji pop-up na kilku różnych urządzeniach, zanim na stałe zainstalujemy go na stronie.


Niewygodny formularz może nieść za sobą dużo poważniejsze konsekwencje, niż strata pojedynczych leadów. Algorytm Google stale analizuje jakość stron dostępnych w wyszukiwarce. Nie chce wysyłać swoich użytkowników mobilnych na strony, których UX pozostawia wiele do życzenia, więc obniża ich pozycję w wynikach wyszukiwania. Jak wiadomo, lepiej zapobiegać niż leczyć, dlatego zasady projektowania na mobile najlepiej poznać na długo przed rozpoczęciem prac nad nowymi elementami strony.
Send this to a friend