Wszystko, co chcieliście wiedzieć o UX Designie w marketingu, ale baliście się zapytać
Dlaczego UX Design w marketingu jest tak ważny? Jakie tricki możemy zastosować? O tym i innych aspektach UX pisze dla nas Vladyslav Siedov z Netizens.

Dlaczego UX Design w marketingu jest tak ważny? Jakie tricki możemy zastosować? O tym i innych aspektach UX pisze dla nas Vladyslav Siedov z Netizens.

W digitalowym świecie UX spotykamy niemal wszędzie. User experience to pojęcie wywodzące się jeszcze z lat 70-tych poprzedniego stulecia, a obecnie absolutna podstawa wszelkich działań w branży marketingowej.
Gdzie lepiej umieścić logowanie do konta? Ile kroków musi przejść użytkownik, aby zapisać się do newslettera lub złożyć zamówienie? Jak dowie się, że operacja zakończyła się sukcesem? Właśnie takie pytania rozwiązuje projektant UX. UX design obejmuje różne komponenty – architekturę informacji, interaktywny design czy użyteczność, czyli wskaźnik prostoty, wygody i wydajności produktu w oczach użytkowników.
Projektant UX rozumie psychologię i emocje użytkowników. Analizuje ich oczekiwania względem produktu i wyznacza cel do osiągnięcia. Następnie wybiera odpowiednie narzędzia i tworzy aplikację lub strukturę strony, która pasuje do wszystkich niezbędnych parametrów. Tutaj nie ma monotonnych zadań, więc w przypadku złożonych projektów często wymagane jest współpraca osób posiadające umiejętności z różnych obszarów. Taki zespół musi mieć charakter interdyscyplinarny.
Z tego artykułu dowiesz się:
Projektowanie interfejsów użytkownika (UI) jest wizualnym przykładem wykonania UX-designu. Jego zadaniem jest uczynić aplikację, witrynę lub inny produkt intuicyjnym, atrakcyjnym i tak łatwym w użyciu, jak to tylko możliwe. JJ Garrett w swojej książce “The Elements of User Experience” wyróżnia następujące części UX-design’u:

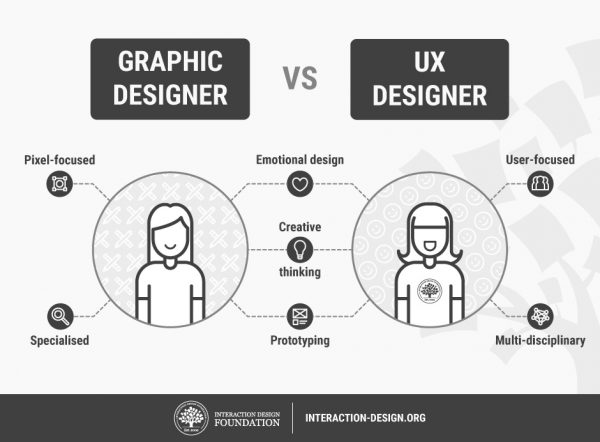
Błędnym i często spotykanym przekonaniem jest wymienność terminów UX i UI. W wielu sytuacjach błędem jest oczekiwanie, że projektant interfejsu domyślnie rozumie i skupia się na UX tylko dlatego, że jego praca jest bezpośrednio związana z użytkownikami. Faktem jest to, że UI nie jest doświadczeniem interakcji (UX). Być może zamieszanie wynika z litery “U” w obu skrótach. Jednak bardziej prawdopodobne jest to ze względu na zbieżność zestawu umiejętności wymaganych dla obu dyscyplin.
Jeśli weźmiemy bardzo prostą analogię z życia, to UX-design jest układem mieszkania i komunikacji, a UI – wyborem tapet i podłóg. Jednak w praktyce projektowanie UX i UI są ze sobą ściśle powiązane. Drugie logicznie podąża za pierwszym i często ta sama osoba jest zaangażowana w oba. W związku z tym granica między tymi dwoma pojęciami jest cienka i są one wskazywane razem.

Raport Google „Mobile app Marketing Insights: How consumers Really Find and Use Your Apps” pokazuje, że użytkownik ma zainstalowanych w smartfonie średnio około 30 aplikacji, podczas gdy na co dzień korzysta tylko z 10. Według tych samych badań, tylko 4 procent tych aplikacji będzie używał przez ponad rok. Wśród nich znajdą się na pewno te niezbędne i te najlepiej zaprojektowane w oparciu o kilka UX-owych tricków, które można z powodzeniem wykorzystać przy innych narzędziach marketingowych.
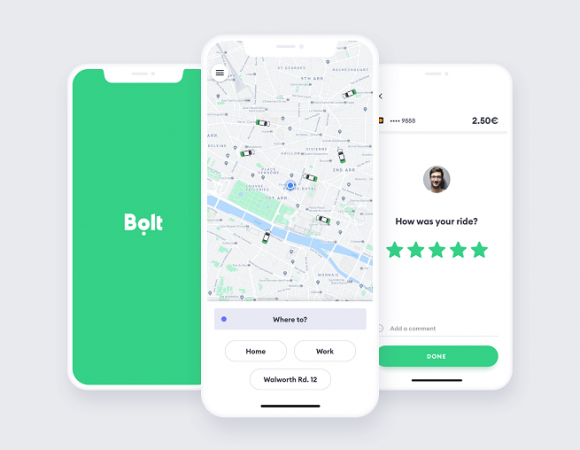
Uwaga użytkownika jest bardzo ograniczona. Według statystyk przytoczonych przez BBC, jeśli w 2000 roku osoba mogła poświęcić średnio 12 sekund na pojedynczy temat, to w 2016 już tylko 8. Urządzenia mobilne nauczyły nas natychmiastowego przełączania się pomiędzy zadaniami, więc należy szybko i w zrozumiały sposób pokazać niezbędne funkcje aplikacji, a pozostałe przenieść na drugi plan. Na przykład w aplikacjach Uber czy Bolt zorganizujemy sobie transport dosłownie w ciągu kilkunastu sekund. Podobna sytuacja ma miejsce w przypadku landing page’a, gdzie użytkownik potrzebuje zaledwie 50 milisekund, żeby sformułować pierwsze wrażenie, dlatego strona musi być zaprojektowana tak, żeby od pierwszych chwil przykuwała uwagę. Ten efekt można osiągnąć na przykład ruchomą grafiką lub filmem zaszytym w topie strony.

Należy zmniejszyć liczbę działań, które użytkownik musi wykonać, aby osiągnąć pożądany efekt. Warto projektować ekran tylko dla jednej rzeczy – może to być nawet wezwanie do działania. Wtedy jest nam zdecydowanie łatwiej poruszać się po całej aplikacji. Można przy tym od razu zadbać o wizualne interakcje w celu wywołania efektu wow u potencjalnych klientów. Podstawowe interakcje, na przykład wysyłanie formularza, nie muszą być szarym elementem na stronie. Wprowadzając odrobinę zabawy i kolorów, istnieje duża szansa, że użytkownicy zapamiętają ciekawy efekt czy animację najazdu na przycisk, a za tym pójdzie już wzrost wskaźnika konwersji.
Przycisk call to action, czyli wezwania do działania, jest najważniejszym elementem LP, ponieważ zbiera konwersje. Dlatego zawsze należy upewnić się, że użytkownik zwróci na niego szczególną uwagę. Istnieje kilka sposobów osiągnięcia tego rezultatu – na przykład kontrastujący kolor przycisku lub spersonalizowany tekst na nim. Ważne też, żeby od początku było wiadomo, że wezwanie do działania jest klikalne. Na każdym etapie przeglądania i oceny strony z ofertą, użytkownik powinien mieć możliwość dokonania konwersji.

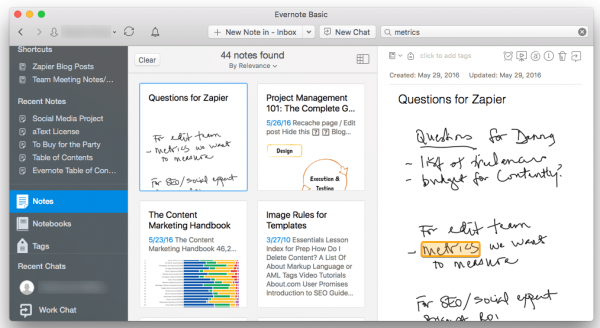
Trudno wypełnia się formularze kontaktowe na urządzeniach mobilnych. Dlatego należy minimalizować ilość danych żądanych od użytkownika. Jeśli masz rejestrację – korzystaj z danych sieci społecznościowych. Jeśli chcesz poprosić o wiek – użyj listy rozwijanej lub, co najwyżej klawiatury numerycznej. Jeśli adres to autouzupełnianie, mapa i geolokalizacja. Po prostu ograniczamy pisanie do minimum. Na przykład aplikacja Evernote skanuje obrazy i wyszukuje w nich słów, dzięki temu można przesyłać odręczne notatki i znaleźć je później za pomocą wyszukiwania tekstowego.

Nie musisz myśleć o mobilnym designie i doświadczeniu w oderwaniu od reszty platform. Bezproblemowe przełączanie między witryną internetową, smartfonem lub tabletem ma kluczowe znaczenie dla użytkowników. Weźmy na przykład Apple Music. Możesz utworzyć listę odtwarzania na pulpicie, która natychmiast pojawi się w smartfonie, a wygląd aplikacji jest podobny na wszystkich platformach.

Im bardziej zaawansowany technologicznie, tym większy wachlarz jego możliwości. Głównym zadaniem inteligentnego chatbota jest automatyzacja interakcji z klientem przy pierwszym kontakcie, na każdym etapie sprzedaży czy nawet uwolnienie obsługi klienta od rozwiązywania problemów. Obecnie chatboty stały się już niezastąpionymi asystentami na landing page’u – wspomagają call-center, optymalizują koszty, zbierają leady oraz mogą mieć wpływ na lojalność klientów. Do tego zapewniają całodobową obsługę.

Należy unikać niezrozumiałej i niestandardowej nawigacji. Jeśli nikt nie dotrze do pożądanej funkcji lub zawartość strony jest trudna do znalezienia – tracisz swoich klientów. Pomocne okazują się w tym wypadku sygnały wizualne, które kierują odwiedzających do określonych obszarów landingu. Najczęściej są to strzałki lub inne elementy umieszczone na poziomie wzroku. Ponadto, takie wskazówki pomagają użytkownikom przewijać landing. Jednym z takich sposobów jest anchor prowadzący do końca sekcji strony. Anchory pomagają użytkownikom przechodzić od jednej części strony do drugiej. Sprawiają, że nawigacja między sekcjami jest bardziej efektywna, a ostatecznie stwarzają najlepsze warunki do interakcji użytkownika z witryną.
Nawigacja musi być spójna, czyli taka sama dla wszystkich części aplikacji czy strony WWW. Weźmy na tapet popularne menu „hamburger”. Rozwiązanie jest bardzo kuszące i wygodne dla projektanta: nie musisz martwić się o ograniczoną przestrzeń na ekranie i ukrywasz całą nawigację. Jednak projektanci UX coraz częściej odchodzą od tego trendu. Marki stawiają teraz na wyświetlanie opcji nawigacji od razu na ekranie głównym. Robią tak portale informacyjne, strony firmowe czy sklepy internetowe.
Dodatkowo, użytkownicy przyzwyczaili się już do przewijania stron, dlatego nie ma jednocześnie potrzeby pokazywania nawigacji do wszystkich elementów strony w górnym pasku. Warto już podczas scrollowania kusić ich wszystkim – od nagłówków po tekst w CTA, aż po wideo i grafikę z zaszytym linkiem. Dobrze zaprojektowana strona landingowa to gwarancja, że Twoje informacje zostaną przedstawione w logiczny i atrakcyjny sposób, a przecież głównym celem jest zawsze stworzenie wygodnej i przyjemnej interakcji dla użytkownika, która przekłada się na nasz zysk.
Design musi być dostępny, a główne wymagania to praktyczność, intuicyjna przejrzystość i wygoda. Według autora “Information Architecture for the World Wide Web” – czyli ojca studiów nad architekturą informacji – Petera Morville’a, UX jest wielowymiarowy i składa się z następujących pojęć:
Kiedy projekt produktu połączy w sobie te sześć elementów, będzie on cenny dla użytkowników, a przecież maksymalizacja wartości jest głównym celem UX designu. Aby osiągnąć ten cel, dobry projektant UX musi:

Biorąc pod uwagę przykłady mniej wydajnego projektowania UX w porównaniu z bardzo efektywnym UX, można wyprowadzić cztery ważne zasady.
Doświadczenie interakcji odgrywa ważną rolę w tworzeniu bazy nabywców i użytkowników. Ludzie postrzegają produkty emocjonalnie, a negatywne emocje są niestety lepiej zapamiętane niż pozytywne. Kiedy wrażenia związane z interakcją z Twoim produktem pozostawiają złe wrażenie, użytkownik opuści produkt, aby realizować swoje sprawy w innym miejscu. W związku z tym zły UX zamienia się w słabe podstawy biznesu. Jednocześnie najbardziej efektywny UX powoduje zainteresowanie użytkownika i, co najważniejsze, jego przywiązanie.
Wartościowy UX w produkcie to lepszy marketing, wygodne zakupy, wyższa sprzedaż i więcej lojalnych klientów. UX to również najważniejsze kryterium przetrwania. Nowoczesny użytkownik oczekuje wiele od produktu, co oznacza, że powinien on oferować dobre wrażenia z interakcji.
Źródła:
Strategia UX. Jak tworzyć innowacyjne produkty cyfrowe, które spotkają się z uznaniem rynku, ISBN 9788328329416, Jaime Levy.

UI/UX Designer w software house Netizens
Promuj biznes na łamach MARKETINGLINK!
Send this to a friend