4 case studies pokazujące, jak zwiększyć konwersję przy użyciu Visual Analytics
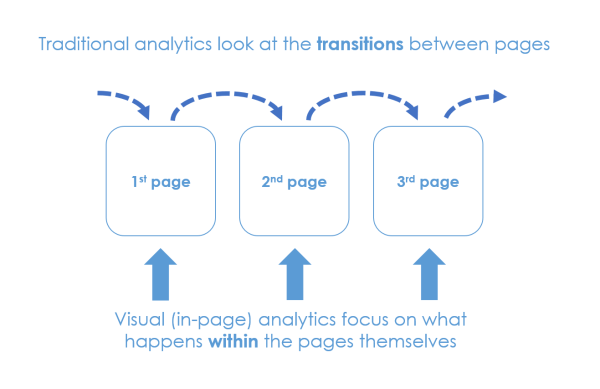
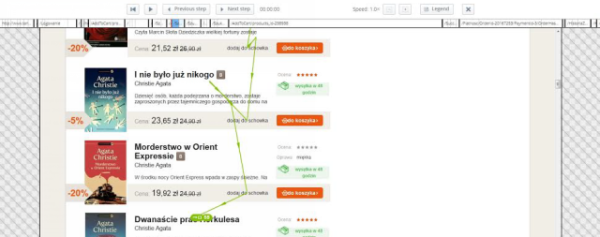
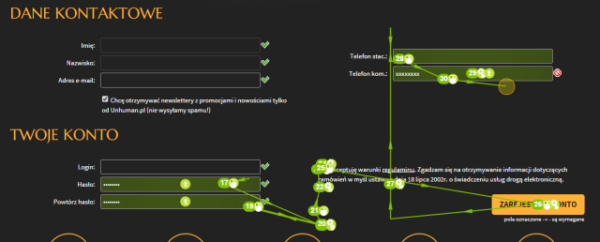
Korzystanie z danych zebranych za pomocą na przykład Google Analytics mówi nam tylko i wyłącznie co się dzieje pomiędzy stronami. A tak naprawdę trzeba pamiętać też o odpowiedzi na pytania co się dzieje wewnątrz stron i dlaczego.















 Bartosz Mozyrko
Bartosz Mozyrko